HTML Editor
IDE
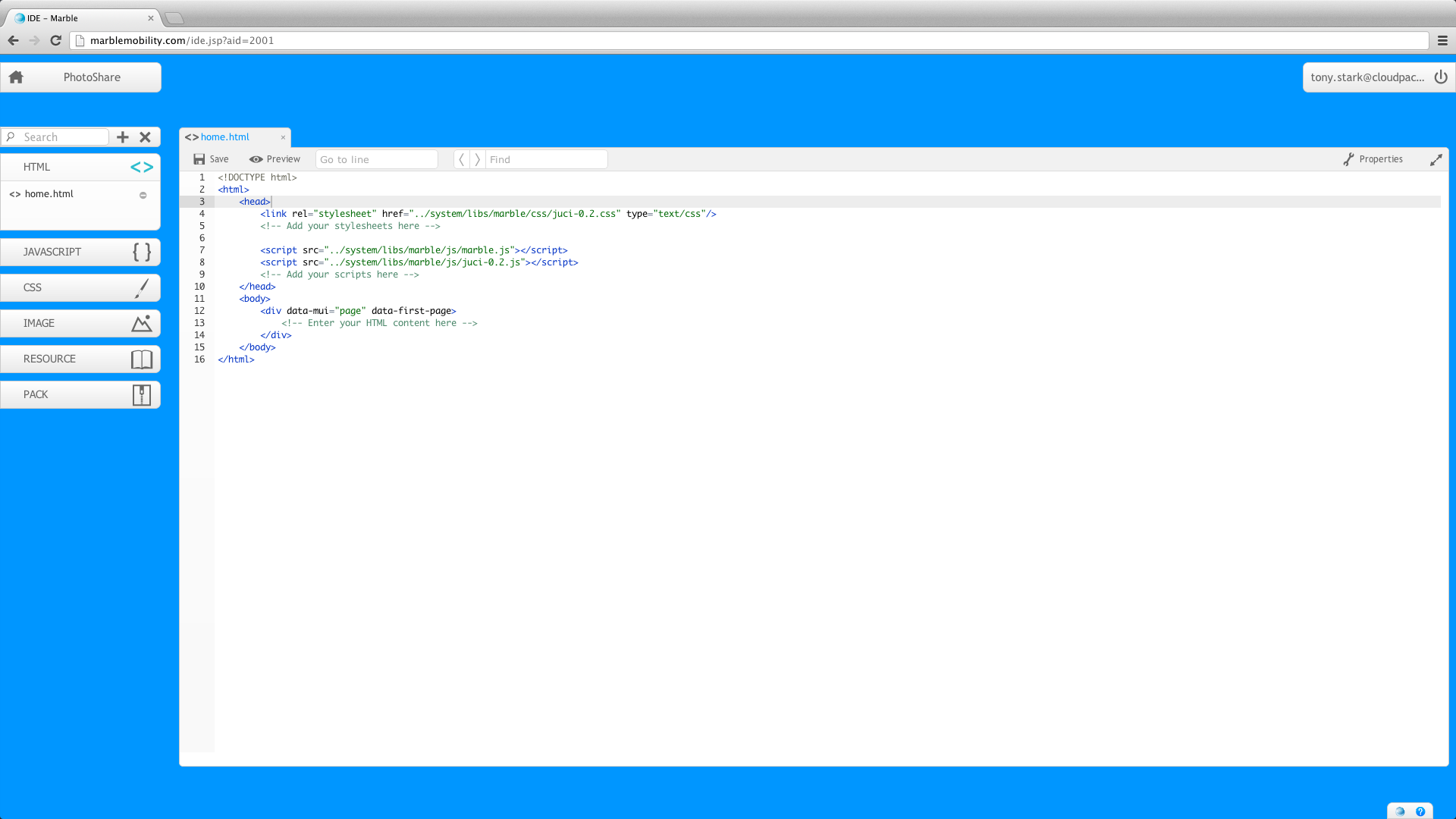
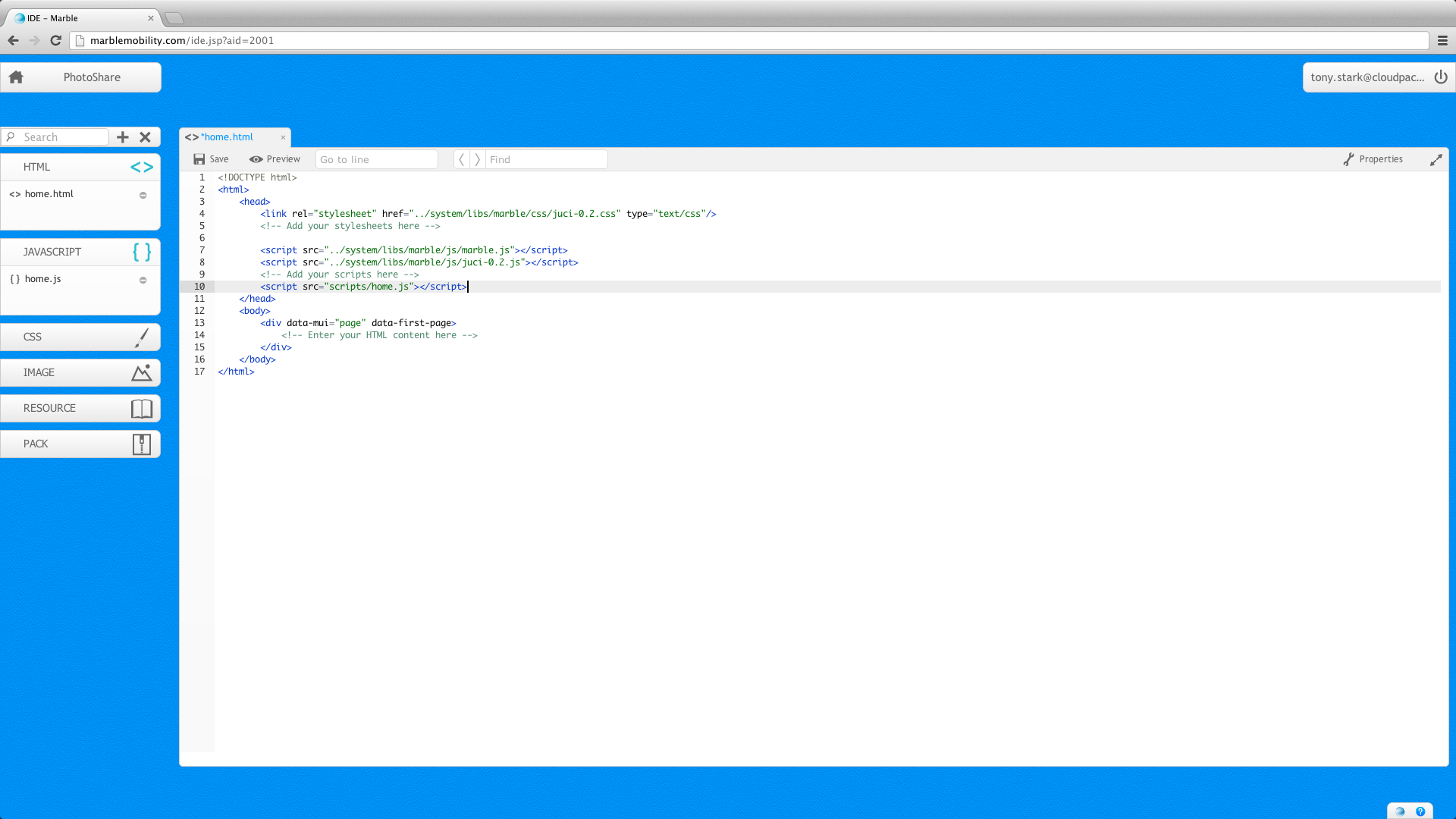
You can open a HTML editor by creating a new HTML file. The HTML editor opened looks like the image below. It is always opened with a standard template and placeholders mentioning the location where you need to add your scripts, stylesheets and your HTML code.

Fig 1 : HTML Editor
Toolbar
![]()
The toolbar has the following entities:
- Save Button
The save buttons allows you to save the file whenever you want to do so. You can either click this button or use the keyboard shortcut Crtl+S or Cmd+S to save the file.
- Preview button
The preview button allows you preview your HTML file using the Mowbly Mobile Simulator.
- Go to Line
You can type out any number here to go to that particular line in the code area.
- Search
You can type any text here to search with the code. Press enter to cycle within the code.
- Properties
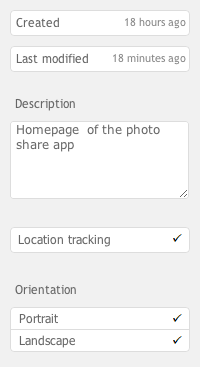
Properties shows you the various properties of the file and allows you to set description, location tracking and orientation attributes on the html file.

Fig 2 : Properties
- Expander icon
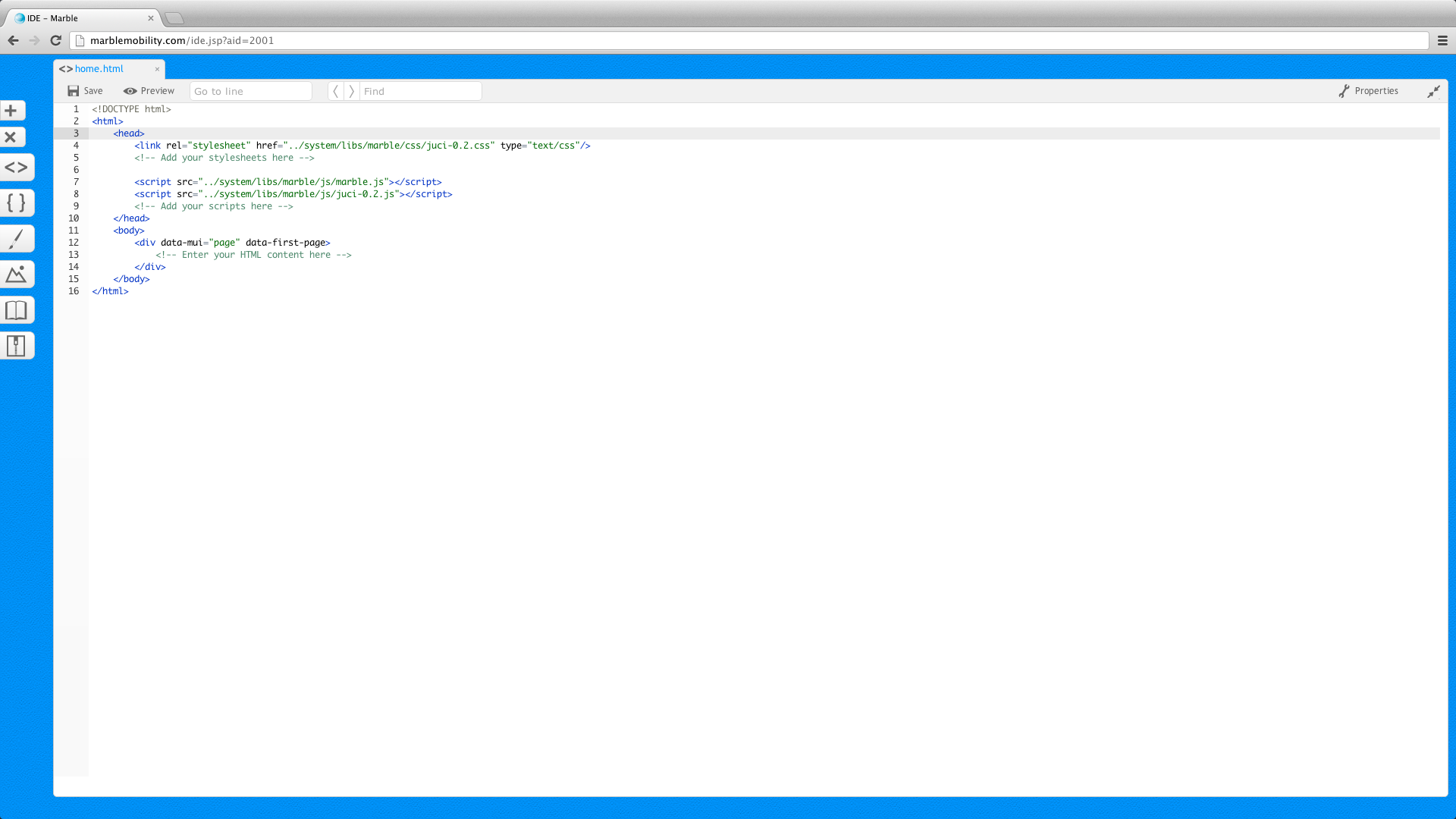
This expands the editor to maximum screen size so that you can concentrate on your code without any disturbances.

Fig 3 : HTML Editor expanded
Code Area

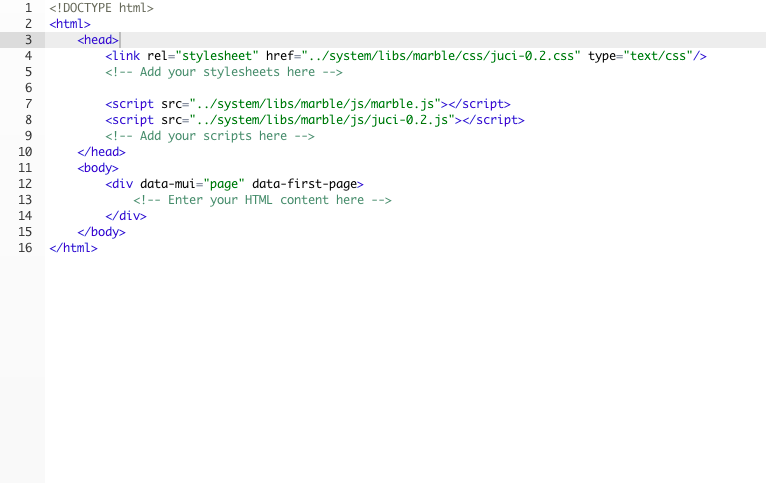
Fig 4 : Code Area
The code area is the section where you can write your HTML code pertaining to the mobile app being developed. Whenever you create a HTML file you are already presented with a default template, you can now make further changes as required.
Associating script or image from Files Panel with HTML file
As you develop you would need to refer a script or image file from the HTML. You can do this either by typing the required code for referring to the file as given below:
For script file : <script src="scripts/home.js"></script>
For image file : <img src="image/icon.png"></script>
Else, the easier way is to place the cursor at the required position where you want to add the code, and then drag and drop the file you want to refer from the Files Panel into the HTML editor.

Fig 5 : Script added to HTML